Hulp nodig bij een modificaties of op zoek naar een MOD?
Forumregels
Verschaf iemand geen servertoegang tenzij het niet anders kan. Maak altijd eerst een volledige backup en verander de inloggevens na afloop. Eigen risico.
-
Joost01
- Berichten: 544
- Lid geworden op: 29 mar 2013, 12:24
- Locatie: Nederland
Bericht
door Joost01 » 11 okt 2013, 21:15
Hoi,
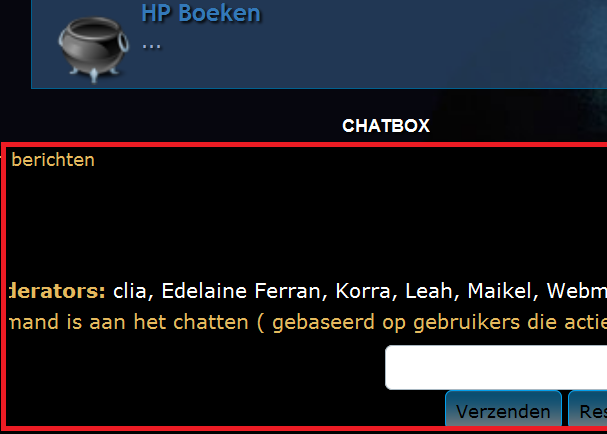
Ik maak gebruik van de Mchat op mijn forum op de Harry Potter layout, ik zou graag de achtergrond het zelfde soort uiterlijk willen geven als de onderdelen van het forum. Nu heeft het een zwarte achtergrond en dat staat niet bij de rest van het forum..

Screenshot heb ik hieronder, deze is wat verkleind aangezien ik geen grote screenshots kan posten hier i.v.m de breedte.

Weet iemand hoe ik dit kan verhelpen? En wat ik moet aanpassen?
Forumversie: 3.2.0
Stijl: prosilver Special Edition
-
Solidjeuh
- Berichten: 681
- Lid geworden op: 05 okt 2010, 06:28
- Locatie: Aalst / Belgie
-
Contacteer:
Bericht
door Solidjeuh » 12 okt 2013, 04:47
Open: /styles/je_styl/theme/mchat.css
Je kan de achtergrond (background-color) wijzigen bij:
div.mChatBG1 {
en
div.mChatBG2 {
Voor het onderste gedeelte van de chat moet je de kleur aanpassen bij: div.mChatBodyFix {
Vernieuw dan het thema in je beheerderspaneel, en maak de cache leeg
ga naar de pagina waar de Mchat staat, en leeg je browser geschiedenis door: ctrl + F5
Forum voor NL Extensie vertalingen ---> https://www.solidjeuh.fun
----------------------------------------------------------------------------
-
Joost01
- Berichten: 544
- Lid geworden op: 29 mar 2013, 12:24
- Locatie: Nederland
Bericht
door Joost01 » 12 okt 2013, 12:24
Het werkt helaas niet. Dit is de code van die file:
Code: Selecteer alles
/**
*
* @package mChat ProSilver Style
* @version 1.3.5 2010-12-02
* @copyright (c) RMcGirr83 ( http://www.rmcgirr83.org/ )
* @copyright (c) By Shapoval Andrey Vladimirovich (AllCity) ~ http://allcity.net.ru/
* @license http://opensource.org/licenses/gpl-license.php GNU Public License
*
**/
/* mChat
------------ */
div.mChatBG1 {
background-color: #FBFBFB;
padding: 5px 5px 5px 5px;
border-bottom: 1px dotted #DDDDDD;
overflow: hidden;
}
div.mChatBG2 {
background-color: #FFFFFF;
padding: 5px 5px 5px 5px;
border-bottom: 1px dotted #DDDDDD;
overflow: hidden;
}
div.mChatRowLimit {
overflow: auto;
width: 100%;
}
div.mChatRowLimitCustom {
overflow: auto;
width: 100%;
}
div.mChatPanel {
text-align: center;
padding: 3px;
clear: both;
}
input.mChatText {
cursor: text;
width: 50%;
background-color: #FFFFFF;
border: 1px solid #B4BAC0;
color: #333333;
padding: 5px 5px 3px 5px;
margin: 3px 0px 3px 5px;
}
input.mChatText:hover {
border-color: #11A3EA;
}
div.mChatHover:hover {
background-color: #F6F4D0;
}
div.mChatBodyFix {
width: 100% !important;
background-color: #E9F0F5 !important;
}
div.mChatStatic {
padding-left: 5px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
font-size: 1.1em;
}
div.mChatStats {
padding-left: 5px;
margin-top: 2px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
min-height: 1.3em;
font-size: 1.1em;
height: auto !important;
}
div.mChatRefresh {
padding-left: 5px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
font-size: 1.1em;
margin-top: 1.5em;
clear: both;
}
input.mChatColor {
width: 100%;
text-align: center;
background-color: #DEE3E7;
border-style: none;
}
div.mChatMessage {
padding: 3px;
font-size: 1.1em;
width: 98%;
}
a.mChatScriptLink {
text-decoration:none;
}
img.mChatImage{
vertical-align: middle;
}
img.mChatImageLoad {
vertical-align: middle;
cursor: wait;
display: none;
}
img.mChatImageOk {
vertical-align: middle;
cursor: help;
}
img.mChatImageHideImg {
vertical-align: middle;
cursor: help;
display: none;
}
div.mChatSound {
position: absolute;
left: -1000px;
top: -1000px;
}
.mchat_alert {
color: #7E2217;
padding: 10px;
}
#mChatUserList {
display: none;
float: left;
}
.mChatAvatars {
float: left;
padding-right: 5px;
}
div.avatarMessage {
margin-left: 50px;
width: 90%;
margin-right: 5px;
}
Forumversie: 3.2.0
Stijl: prosilver Special Edition
-
Solidjeuh
- Berichten: 681
- Lid geworden op: 05 okt 2010, 06:28
- Locatie: Aalst / Belgie
-
Contacteer:
Bericht
door Solidjeuh » 12 okt 2013, 16:06
Wat werkt niet? is er iets veranderd? of helemaal niets veranderd?
heb je de kleurcode aangepast bij de 3 dingen dat ik zei?
En indien er helemaal niets is veranderd, heb je het thema vernieuwd in beheerders paneel?
En de cache leeggemaakt?
Forum voor NL Extensie vertalingen ---> https://www.solidjeuh.fun
----------------------------------------------------------------------------
-
Joost01
- Berichten: 544
- Lid geworden op: 29 mar 2013, 12:24
- Locatie: Nederland
Bericht
door Joost01 » 12 okt 2013, 17:24
Heb nogmaals uitgevoerd wat je zei maar helaas blijft de achtergrond van de chat zwart kleurig.
Code is nu:
Code: Selecteer alles
/**
*
* @package mChat ProSilver Style
* @version 1.3.5 2010-12-02
* @copyright (c) RMcGirr83 ( http://www.rmcgirr83.org/ )
* @copyright (c) By Shapoval Andrey Vladimirovich (AllCity) ~ http://allcity.net.ru/
* @license http://opensource.org/licenses/gpl-license.php GNU Public License
*
**/
/* mChat
------------ */
div.mChatBG1 {
background-color: #137FB6;
padding: 5px 5px 5px 5px;
border-bottom: 1px dotted #137FB6;
overflow: hidden;
}
div.mChatBG2 {
background-color: #FFFFFF;
padding: 5px 5px 5px 5px;
border-bottom: 1px dotted #137FB6;
overflow: hidden;
}
div.mChatRowLimit {
overflow: auto;
width: 100%;
}
div.mChatRowLimitCustom {
overflow: auto;
width: 100%;
}
div.mChatPanel {
text-align: center;
padding: 3px;
clear: both;
}
input.mChatText {
cursor: text;
width: 50%;
background-color: #FFFFFF;
border: 1px solid #B4BAC0;
color: #137FB6;
padding: 5px 5px 3px 5px;
margin: 3px 0px 3px 5px;
}
input.mChatText:hover {
border-color: #11A3EA;
}
div.mChatHover:hover {
background-color: #F6F4D0;
}
div.mChatBodyFix {
width: 100% !important;
background-color: #137FB6 !important;
}
div.mChatStatic {
padding-left: 5px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
font-size: 1.1em;
}
div.mChatStats {
padding-left: 5px;
margin-top: 2px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
min-height: 1.3em;
font-size: 1.1em;
height: auto !important;
}
div.mChatRefresh {
padding-left: 5px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
text-align: left;
font-size: 1.1em;
margin-top: 1.5em;
clear: both;
}
input.mChatColor {
width: 100%;
text-align: center;
background-color: #DEE3E7;
border-style: none;
}
div.mChatMessage {
padding: 3px;
font-size: 1.1em;
width: 98%;
}
a.mChatScriptLink {
text-decoration:none;
}
img.mChatImage{
vertical-align: middle;
}
img.mChatImageLoad {
vertical-align: middle;
cursor: wait;
display: none;
}
img.mChatImageOk {
vertical-align: middle;
cursor: help;
}
img.mChatImageHideImg {
vertical-align: middle;
cursor: help;
display: none;
}
div.mChatSound {
position: absolute;
left: -1000px;
top: -1000px;
}
.mchat_alert {
color: #7E2217;
padding: 10px;
}
#mChatUserList {
display: none;
float: left;
}
.mChatAvatars {
float: left;
padding-right: 5px;
}
div.avatarMessage {
margin-left: 50px;
width: 90%;
margin-right: 5px;
}
Forumversie: 3.2.0
Stijl: prosilver Special Edition
-
Solidjeuh
- Berichten: 681
- Lid geworden op: 05 okt 2010, 06:28
- Locatie: Aalst / Belgie
-
Contacteer:
Bericht
door Solidjeuh » 12 okt 2013, 17:29
Dat kan dus niet.. haha
Heb je ook het thema vernieuwd??
en de cache leeggemaakt??
ctrl + F5 of je browsergeschiedenis leeg gemaakt??
Forum voor NL Extensie vertalingen ---> https://www.solidjeuh.fun
----------------------------------------------------------------------------
-
Joost01
- Berichten: 544
- Lid geworden op: 29 mar 2013, 12:24
- Locatie: Nederland
Bericht
door Joost01 » 13 okt 2013, 12:09
Het is inmiddels gelukt, ik heb de kleuren aangepast in de andere file ''mchat_dark.css''
Bedankt voor je hulp!
Forumversie: 3.2.0
Stijl: prosilver Special Edition
-
Solidjeuh
- Berichten: 681
- Lid geworden op: 05 okt 2010, 06:28
- Locatie: Aalst / Belgie
-
Contacteer:
Bericht
door Solidjeuh » 13 okt 2013, 15:22
Aah je gebruik een andere css, wist ik niet

Forum voor NL Extensie vertalingen ---> https://www.solidjeuh.fun
----------------------------------------------------------------------------
